

Remember, this font only works in Firefox at this moment. So, we used some pixel-to-vector elbow grease and three different font tools to convert the source files to a working WOFF file. (Some online tools I tried seemed to drop the new color tables, resulting in a plain old singlecolor font.) Seeing Compyx in action Now, for the last step we take the rather big TTF font (628Kb in the case of the Compyx font) and crunch it to a more reasonable 104Kb WOFF file. At this moment, only Firefox supports this specific font format, but other browser vendors are working hard to implement this format too. We now have true multicolor fonts! For this demo, I’m only interested in the SVG one, the format I think hold the most potential for the future. You’ll end up with font files for three of the four proposed formats. When everything looks good, we export the combined font with the “Opentype TT” settings. We do this with the method “Overlay fonts”, which allows us to determine the order and color of each layer. TransType allows you to overlay these fonts and give each layer a color, creating basic multicolor fonts. We can then fire up TransType 4 and import all four fonts.

You’ll end up with four files: font-color1.ttf, font-color2.ttf, font-color3.ttf and font-color4.ttf. We import all characters belonging to the same color layer, and turn those into a regular TTF. Since I don’t need control over typographic details like kerning or hinting - Compyx is a lot simpler in design than a “proper” typeface like Helvetica - I simply used trusty ol’ Icomoon. So, first we need to create four regular fonts, each one containing all the characters belonging to the same color layer. It takes regular singlecolor fonts, and allows us to overlay and color them, and export them as a multicolor font. We’re going to use Fontlab’s TransType 4 to create the multicolor font, but TransType can’t work with a bunch of SVGs. Now we have four SVG files per character, each file representing one color. We save each layer to separate SVGs, so for the letter a I end up with a-color1.svg, a-color2.svg, a-color3.svg and a-color4.svg. So we fire up Illustrator and trace the bitmap image, ending up an individual shape for each color layer. This allows us to use actual SVG files for a glyph.

But I rather like the idea of a crispy, infinitely scalable font, so we’re going to create a SVG-in-OpenType font, as per Adobe and Mozilla’s spec. Now, there are font formats that could work directly with these PNGs (Apple’s SBIX format and Google’s CBDT/CBLC format).

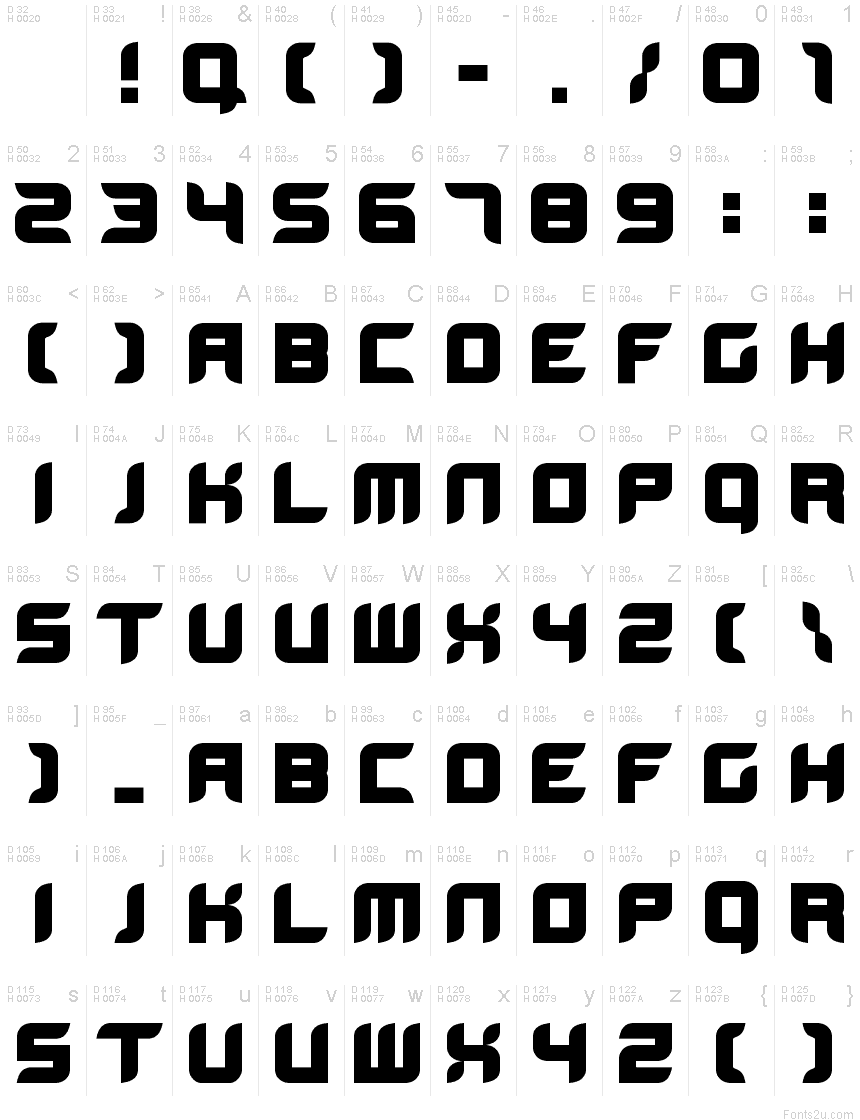
#Transtype fonts full#
We’ll end up with a directory full of four-color PNGs like a.png, b.png, c.png, etc. As the characters scroll by, we take screenshots, and cut out and save each individual letter. Getting the charset out was a no-brainer: load up the program in a C64 emulator, tweak the memory so the scrolltext contains every character in the font, and start up the program. It’s a nice three-color font, or four colors if you count the background. The font (or charset, as it was called in those days) will be taken from a warez collection called “More Tools”. The font I’d like to convert is by the Commodore 64 graphician Compyx, member of the legendary demo group Focus. It was awesome.īut this isn’t a trip down memory lane, so let’s get get down to action: we’re going to transfer one of those demoscene fonts over to the modern OpenType format. It were the days of hand-pixeled fonts, used in demos and intros to proudly present warez, greet the elite, and fight out digital turf wars with other 14-year-olds. The golden age of color fonts: the demoscene daysĪnd when I say old school, I’m talking about the days of Razor 1911, Fairlight, TRIAD, 1001 crew, TRSI and other underground gangs of teenage microcomputer rebels. And while today’s type foundries are working on a brand new generation of fonts, I figured I’d go back to a generation where multicolor fonts were all-around, and bring some of those old school fonts to the modern browsers. There aren’t many color fonts around yet, so I decided to try and make one myself. Compyx: creating a multicolor 8‑bit font for browsersĪfter my little CSS hack for multicolor icon fonts I discovered browsers were about to support true multicolor fonts.


 0 kommentar(er)
0 kommentar(er)
